GiuGySh |
|
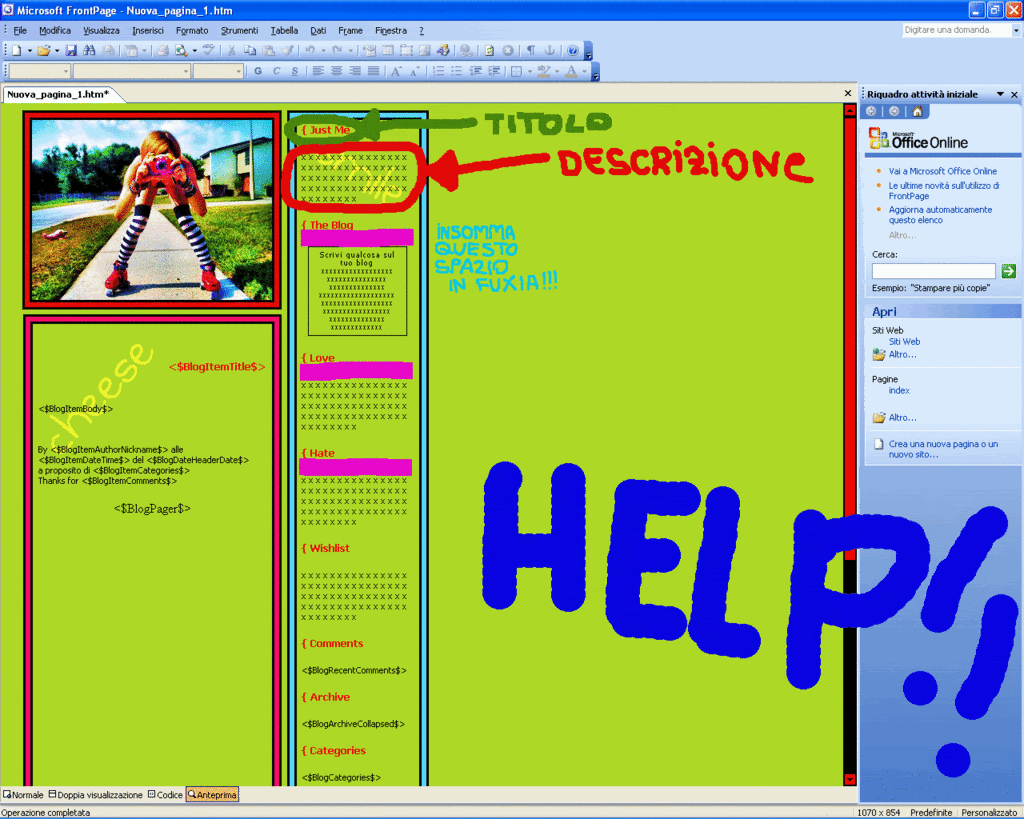
| Sta volta sono io che ho bisogno di voi... cry...Non riesco a capire come togliere quello spazio tra la descrizione (freccia rossa) e il titolo (freccia verde)...Puff...Riuscite ad aiutarmi??

questo è il template: xXxXxXxXxXx
questo è il codice:
CODICE <!-- Template by GiuGySh. Vietato modificare o spacciare per proprio qualunque parte del lavoro. Per maggiori informazioni cliccare qui: http://giugysh.splinder.com --><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title><$BlogTitle$>></title>
<style>
body { scrollbar-track-color: black;
scrollbar-highlight-color: black;
scrollbar-3dlight-color: black;
scrollbar-arrow-color: 000000;
scrollbar-base-color: 000000;
scrollbar-face-color: red;
}
blockquote {
border-left:1px #000 solid ;
border-right:1px #000 solid ;
border-top:1px #000 solid;
border-bottom:1px #000 solid ;
margin:8px; font-family: tahoma;
font-size: 9px;
color: #000;
letter-spacing: 1px;
text-align: center;
text-decoration: none;
text-transform: none;
padding: 5px;
background: none;
line-height: 10px;
cursor: crosshair
}
body {
background-color: #aed927;
background-image: url(http://i217.photobucket.com/albums/cc302/GiuGy93/righettinqsnwjndas.jpg);
background-repeat: repeat-y;
}
a:active { font: "Tahoma"; font-size: 9pt; color: #000000 }
a:hover { font: "Tahoma"; font-size: 9pt; color: #53d8fb }
a:link { font: "Tahoma"; font-size: 9pt; color: #f50c67 }
a:visited { font: "Tahoma"; font-size: 9pt; color: #f50c67}
.interventi {
font-family:"tahoma"; color:black; font-size:8pt; text-align:left;
}
.titoli {
font-family: "tahoma"; color:red; font-size:10pt; text-align:left; text-decoration: bold
}
#blog-pager div {
fony-family:"tahoma"; color:#000000; font-size:10pt
}
# blog-pager a {
text-decoration: none;
}
</style>
</head>
<body>
<div style="position: absolute; top:-23px; left:0px; width: 100px; height: 100px; z-index: 1" id="immagine">
<img src="http://i217.photobucket.com/albums/cc302/GiuGy93/basettinadldnlsd.jpg" border="0"></div>
<div style="position: absolute; width: 140px; height: 432px; z-index: 2; left: 376px; top: -13px" id="colonna">
<h1 class="titoli">{ Just Me</h1>
<p class="interventi">x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x</p>
<h1 class="titoli">{ The Blog</h1>
<p class="interventi"><blockquote>Scrivi qualcosa sul tuo blog<br>
xxxxxxxxxxxxxxxxxx<br>
xxxxxxxxxxxxxxx<br>
xxxxxxxxxxxxxx<br>
xxxxxxxxxxxxxxxxxxx<br>
xxxxxxxxxxxxxxxxxx<br>
xxxxxxxxxxxxxxxxx<br>
xxxxxxxxxxxxxx<br>
xxxxxxxxxxxxx<br></blockquote></p>
<h1 class="titoli">{ Love</h1>
<p class="interventi">x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x</p>
<h1 class="titoli">{ Hate</h1>
<p class="interventi">x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x</p>
<h1 class="titoli">{ Wishlist</h1>
<p class="interventi">x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x x</p>
<h1 class="titoli">{ Comments</h1>
<p class="interventi"><$BlogRecentComments$></p>
<h1 class="titoli">{ Archive</h1>
<p class="interventi"><$BlogArchiveCollapsed$></p>
<h1 class="titoli">{ Categories</h1>
<p class="interventi"><$BlogCategories$></p>
<h1 class="titoli">{ Links</h1>
<p class="interventi"><a href=http://giugysh.splinder.com/>GiuGySh</a><br><a href=http://giugysh.splinder.com/>GiuGySh</a><br><a href=http://giugysh.splinder.com/>GiuGySh</a><br><a href=http://giugysh.splinder.com/>GiuGySh</a><br><a href=http://giugysh.splinder.com/>GiuGySh</a> </p>
<h1 class="titoli">{ Counters</h1>
<p class="interventi"><$BlogCounter$></p>
<h1 class="titoli">{ Credits</h1>
<p class="interventi"><font size="1" color="#FFFFFF">Template
creato da <span style="font-size: 8pt"> <a href="http://giugysh.splinder.com" target="_blank">GiuGySh</a>.
Vietato modificare qualunque parte del lavoro senza autorizzazione.
Immagini trovate su <a href="http://google.it" target="_blank">Google</a>.
Template distribuito <a href="http://giugysh.splinder.com" target="_blank">qui</a>, <a href="http://templatesportfolio.forumcommunity.net" target="_blank">quo</a> e <a href="http://pgraphic.forumfree.net" target="_blank">qua</a><br><br><br><a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/2.5/it/">
<img alt="Creative Commons License" style="border-width:0" src="http://i.creativecommons.org/l/by-nc-nd/2.5/it/80x15.png"></a>
This work is licensed under a
<a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/2.5/it/">Licenza Creative Commons</a>.</span></font></p>
</div>
<div style="position: absolute; width: 285px; height: 300px; z-index: 3; left: 47px; top: 283px" id="blogger">
<Blogger>
<h1 class="titoli" style="text-align: right"><b><$BlogItemTitle$></b></h1><br>
<p class="interventi" style="text-align: justify"><$BlogItemBody$></p></h1><br>
<p class="interventi">By <$BlogItemAuthorNickname$> alle <$BlogItemDateTime$> del <$BlogDateHeaderDate$><br>
a proposito di <$BlogItemCategories$><br>
Thanks for <$BlogItemComments$></p>
</Blogger>
<p class="p" align="center"><$BlogPager$></p>
</div>
</body>
</html>
|
| | |



